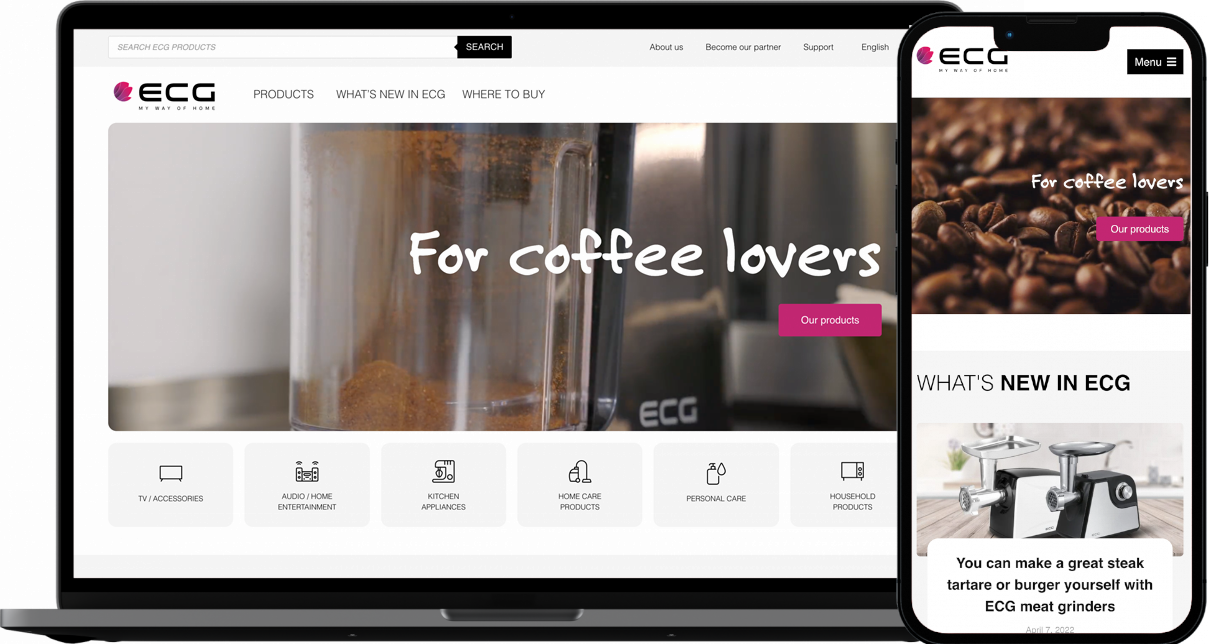
Responzivní design se stal nezbytným prvkem pro úspěšné webové stránky v dnešní digitální době. S rostoucím počtem uživatelů přistupujících k webu prostřednictvím mobilních zařízení je důležité, aby se stránky automaticky přizpůsobily různým obrazovkám a poskytovaly optimální uživatelský zážitek.
Pokud plánujete vytvořit webové stránky nejen na platformě WordPress, je klíčové dodržet správné kroky při tvorbě responzivního designu. V tomto článku si představíme několik klíčových kroků, které vám pomohou dosáhnout responzivního designu pro vaše WordPress stránky.
Analyzujte cílovou skupinu a zařízení: Než začnete s tvorbou responzivního designu, je důležité pečlivě analyzovat vaši cílovou skupinu a zjistit, jaké zařízení nejčastěji používají při prohlížení webových stránek. To vám pomůže lépe porozumět jejich potřebám a preferencím při navrhování responzivního layoutu.
Použijte responzivní WordPress téma: Vyberte si responzivní téma (šablonu), která je speciálně navržena pro responzivní design. Existuje mnoho profesionálních WordPress témat, která nabízejí vynikající responzivní funkce a umožňují snadnou úpravu designu. A pamatujte že v jednoduchosti je síla. Pokud zvolíte velmi specializovanou šablonu s mnoha prvky, může Vám to přidělat práci při nastavování vzhledu pro různá zařízení. My ve WPDistro se držíme základních šablon jako je Hello Elementor, Astra nebo OceanWP.
Plánujte a organizujte obsah: Při tvorbě responzivního designu je důležité správně plánovat a organizovat obsah stránek. Mějte na paměti, že na menších obrazovkách nemáte tolik místa, a proto je důležité zvolit klíčové prvky obsahu a strukturovat ho tak, aby byl snadno čitelný a přístupný. Ujistěte se také že na iOS zařízeních vše vypadá jak má, prohlížeč Safari totiž zasahuje do kódu webu a tím může leccos rozbít.
Optimalizujte obrázky: Obrázky jsou často zodpovědné za pomalé načítání stránek. Optimalizujte své obrázky pro web, komprimujte je a používejte správné formáty, abyste minimalizovali dobu načítání stránek a zlepšili uživatelský zážitek. Nebojte se komprimovat obrázky i přes to že jsou vaším prodejním artiklem, plné verze můžete poskytnout uživatelům proklikem.
Testujte a laďte: Po dokončení tvorby responzivního designu je důležité provést testování na různých zařízeních a prohlížečích. Ujistěte se, že všechny prvky a funkce se správně zobrazují a fungují bezchybně. Případné nedostatky opravte a zaručte optimální uživatelskou zkušenost na všech zařízeních. Toto je třeba dělat průběžně.
Responzivita nepřináší výhodu jen v době kdy se nachází zákazník na Vašem webu. Samotný Google hodnotí responzivitu webu (rychlost načítání, velikost klikatelných prvků,...) a špatně řešené weby penalizuje ve vyhledávání. Ať už plánujete jednoduchý blog, webovou prezentaci, e-shop nebo korporátní web na míru, na responzivitu nezapomeňte.

Tvůrce webových stránek v dnešní době musí klást velký důraz na responzivní design. S rostoucím počtem mobilních uživatelů je nezbytné poskytovat optimalizovaný a přizpůsobený zážitek na všech zařízeních. Díky správným krokům a použití responzivního WordPress tématu můžete vytvořit responzivní design, který vyhovuje potřebám a očekáváním vaší cílové skupiny. Nezapomeňte také testovat a ladit svůj design, abyste zajistili jeho správnou funkčnost na všech zařízeních. S responzivním designem na Vašem WordPress webu budete připraveni na současné i budoucí výzvy digitálního prostředí.
Zdroj foto: wpdistro.cz